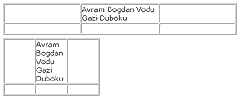
 | | 1. Tekst u poljima tabele preslaže se i prati fleksibilnost kolona pri različitim širinama prozora browsera |
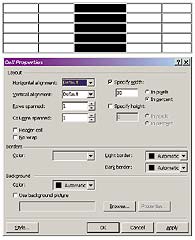
Najlakši i najbrži način da se napravi jednostavna Web stranica jeste upotrebom tabela. Za razliku od Worda ili Excela koji tabele shvataju vrlo ozbiljno, u programima tipa FrontPage i Dreamweaver manipulacija tabelama, njihovim poljima/ćelijama (cell) i sadržajem je laka i inspirativna za Web dizajn. Svako polje tabele rasteže se prema sadržaju i time omogućava lakši rad. Pre nego što pomislite da je ovo reklama za „Always Ultra”, preći ćemo na praktičan primer.B-3, pogodak, B-4, pogođen, potopljen... U ranijim nastavcima objasnili smo kako se otvara novi dokument u oba programa i kako se u Photoshopu modifikuje slika za Web. Dakle, na novoj praznoj stranici sada treba insertovati tabelu od dve kolone i tri reda, istoimenom komandom iz Table ili Insert menija. U radu sa tabelama i njihovim poljima izuzetno je važno gde se kursor nalazi, jer od toga zavisi na koji se red, kolonu ili polje mogu primeniti određena podešavanja.  | | 2. Kada je označena cela kolona (ili red) promene u dijalogu Cell Properties odnosiće se na sva označena polja (poravnavanje, širina, bordura, boje pozadine i ramova...) |
Za početak, u Table Properties isključimo linije između polja i oko tabele, tako što u polje Border kao Size upišemo nulu. Na taj način nam na ekranu ostaje mreža iscrtana isprekidanim linijama, koja će za posetioca strane biti nevidljiva, a značajno će nam pomoći u dizajnu. U tri polja prve kolone možemo uneti neki tekst, u svako po jedan pasus od 6-7 redova. U tri polja druge kolone možemo ubaciti tri slike pripremljene ranije opisanim metodama; imamo dobru osnovu za dalja objašnjenja.Prve promene tiču se širine tabele. Ona se može preko Table Properties odrediti u pikselima ili procentima. Pikseli određuju fiksnu širinu, a procenti je čine zavisnom od širine prozora Web browsera. Tu opet igra ulogu i već pominjana rezolucija ekrana. Ako je podešena širina tabele „80%”, pri maksimalno raširenom prozoru browsera u rezoluciji 800 x 600 tabela će se raširiti na otprilike 640 piksela, a kod rezolucije 1024 x 768 zauzeće oko 820 piksela. Tekstualni saržaj će, u zavisnosti od dodatnih parametara, pratiti ove promene i presložiti se u određenoj meri, pa će se izgled dokumenta jasno razlikovati od ekrana do ekrana i prilagođavati promenama (Slika 1). Ako, recimo, posetilac sajta ne koristi maksimalno raširen prozor browsera već mu menja dimenzije, tabela procentualno određene širine prilagođavaće se i tim promenama.  | | 3. Prilikom sabijanja kolona, usled promena širine raspoloživog prostora, polje sa slikom ne menja svoju širinu |
Na drugoj strani, ako se širina tabele odredi u pikselima, biće uvek ista bez obzira na veličinu prozora. No, ako bi se recimo širina fiksirala na pomenutih 820 piksela, onda se tabela ne bi videla cela u rezolucijama manjim od 1024 x 768, odnosno pri promenama širine prozora browsera na manje vrednosti. S druge strane, ako se širina tabele utvrdi na, recimo, 600 piksela kao „sigurna varijanta”, pri rezoluciji 1024 x 768 zauzimaće oko 59 odsto ekrana, a ostatak će zvrjati prazan. Kao i uvek kada je u pitanju dizajn, potrebno je isprobavati i izabrati najpovoljniju varijantu, imajući u vidu i prateće ilustracije, boje pozadine itd. Upravo zato tabele, kada se ovlada njihovim podešavanjima, pružaju mogućnosti za efikasan rad i brze i lake promene.Na sličan način se podešava i širina svake kolone, tako što se obeleži kolona i potraži Cell Properties. Promene koje se naprave u ponuđenom dijaloškom prozoru odnosiće se na sva polja označene kolone (Slika 2). Moguće je i ovde odrediti širinu kolone u pikselima i procentima, pri čemu će se procenat sada odnositi na raspoloživu širinu tabele. Po defaultu su sve kolone podjednake procentualne širine. Ako se ova vrednost promeni u nekoj koloni, ostale se snalaze sa preostalim prostorom kako znaju i umeju, deleći ga „na ravne časti”, sem ukoliko se i njima ne upišu konkretni parametri za širinu.  | | 4. Parametri Cell Spacing (levo) i Cell Padding (desno) prouzrokuju različite vizuelne efekte |
Tekst duži od jednog reda prirodno prati promene širina kolone u kojoj se nalazi. Sa slikom stvari stoje drugačije - njena širina je jasno određena još prilikom pripreme u Photoshopu. Ako je ta vrednost manja od raspoložive širine kolone, nema problema - slika ostaje u svom malom kutku i nikoga ne dira, a preostali prostor do pune širine kolone ostaje prazan. Međutim, ako je širina slike veća od one koja je koloni zadata, ilustracija će se bezobzirno i laktaški rasprostrti na svoje dimenzije, ostavljajući preostalim kolonama da se snalaze sa novonastalom situacijom (Slika 3). Drugim rečima, u odnosu na raspoloživi prostor tabele i parametre zadatih širina, ostale kolone će u istoj proporciji podeliti preostalu teritoriju. Ako je širina neke kolone zadata u pikselima (uz eventualno uključivanje No Wrap opcije), browser će se truditi da prilikom potencijalnog sabijanja taj prostor ne dira sve dok ne mora, a širine određene u procentima, proporcionalno će se smanjivati, a sa njima i prateći sadržaj, as always... Prirodno, ovakve promene uticaće na ukupan dizajn, pa je potrebno voditi računa o dimenzijama slika i širini kolone u koju se smeštaju. Ako se pokaže da je neophodno smanjiti širinu slike, to treba uraditi u Photoshopu, a ne u FrontPageu ili Dreamweaveru.Pošto intervencijama na širini kolone u koju ćemo smeštati tekst prirodno utičemo i na grafički izgled Web stranice, možemo ubacivanjem treće kolone spojenih polja (Merge Cells) između tekstualne i one sa slikama dobiti rastegljiv prazan prostor čijom manipulacijom lakše menjamo razmak između dve vizuelne celine. Tako dobijamo zanimljiv grafički element čijim dodatnim podešavanjima (pozadinskom bojom ili ilustracijom) dobijamo interesantne rezultate. Sličan prostorni efekat postigao bi se menjanjem parametra Cell Spacing, sa jednom bitnom razlikom - to se odnosi i na razmak između redova, a ne samo kolona, što vam možda ponekad neće odgovarati. Da biste uvideli šta tačno omogućava opcija Cell Spacing, najefikasniji način je da vratite Border Size tabele na 1 i zadate vrednost 15 za Cell Spacing. Promene u izgledu tabele biće jasno vidljive. Ako vratite Cell Spacing na nulu i, za promenu, upišete 15 u polje Cell Padding, dobićete drugačiji efekat - udaljenost sadržaja polja od njegovih ivica (Slika 4). Kombinacija parametara Cell Padding i Cell Spacing može da bude veoma korisna i pomaže u vizuelnoj kompoziciji, zavisno od elemenata koji se u tabelama nalaze. Čak i kada granične linije polja nisu vidljive u krajnjem proizvodu, tzv. funkcionalne beline između elemenata (određene pomenutim parametrima) istaći će njihovu odvojenost i „dati vazduha” stranici.  | | 5. Ne treba zaboraviti da promena parametra Text Size u browseru, koji svaki korisnik kompjutera namešta prema sopstvenom nahođenju, značajno menja raspored elemenata strane |
Posebno je zanimljiva mogućnost ubacivanja manje tabele u veću. Doduše, to može učiniti dokument složenijim za rad, ali ponekad cilj opravdava sredstvo. U drugi red druge kolone postojeće tabele za vežbu umetnite novu tabelu dimenzija 3x4 i malo se poigrajte sa ubacivanjem teksta i slika u tu novu tabelicu, pa vidite kako stoji u kombinaciji sa ostatkom prve tabele.Formatiranje teksta u Web dokumentu na prvi pogled podseća na ono koje koristimo u Wordu. Reči mogu biti bold, italic itd, a konvencija nalaže da se podvlačenjem obeležavaju hiperlinkovi. Pasusi mogu biti centrirani i poravnati levo ili desno. Isto važi i za sadržaj polja u tabelama. Svi formati primenjivi za tekst van tabele važe i za tekst u njenim poljima, a slike podležu pravilima poravnavanja pasusa. Sem toga, pošto polja tabele imaju i visinu, moguće je odrediti kako će sadržaj polja biti tretiran po vertikali - hoće li biti smešten u vrhu, na dnu ili sredini. I ovde je moguće podešavati visinske dimenzije za redove tabele, ali to se ređe koristi. Uobičajeno je da polje čiji je sadržaj najduži, odnosno najviši (Mirko Topaloviću, ponekad te tako razumem...), određuje i visinu celog tog reda tabele, pa se elementi u susednim poljima vertikalno raspoređuju prema zadatim parametrima. Obično je tekst duži, pa se slika poravnava prema zadatim parametrima. U tabeli 2 x 3 s kojom smo započeli ovaj nastavak podesite Vertical Alignment na Top za obe kolone, a onda jednostavno menjajte ovaj parametar za kolonu sa slikama, kako biste jasnije uvideli njegov značaj za dizajn dokumenta. Sem što se tabele upotrebljavaju kao skriveni pomagač u dizajnu, one se mogu koristiti i za svoju uobičajenu namenu - tabelarni prikaz suvoparnih statističkih podataka. U tom slučaju, prirodno, Border polja i tabele imaće vrednost veću od nule zbog preglednosti podataka. Možda će tu pomoći promena debljine ili boje Bordera, kao i pozadinske boje u kolonama ili redovima koje treba posebno istaći. Uobičajene Wordove operacije sa poljima tabele dostupne su i u FrontPageu i Dreamweaveru, pre svega spajanje (Merge Cells) i razdvajanje polja (Split Cells). Kod rada sa tekstom bitno je takođe imati na umu nekoliko stvari. Prvo, izbor fonta. Svi koji štampaju svoje Word dokumente na kompjuteru različitom od onog na kojem su ih kucali, znaju kakve probleme stvara upotreba nekog egzotičnog fonta koji se teško može naći na drugim kompjuterima. Slično je i sa Web dokumentima koje treba da gleda ceo svet. Upotreba nekog drugog fonta sem sistemskih i default vrednosti potpuno je beskorisna tokom obrade teksta, jer su minimalne šanse da još neko to vidi onako kako biste želeli. Ako imate potrebu da natpisi na sajtu budu nekim specijalnim slovima, onda ih uradite kao sliku i umetnite na stranicu. Inače, ne bi trebalo upotrebljavati ništa drugo izuzev kombinacija fontova: „Verdana, Arial, Helvetica, sans-serif”, „Times New Roman, Times, serif” i „Courier New, Courier, mono”. Stvar se još više komplikuje kada je u pitanju veličina slova. Naime, svaki korisnik na svetu može da u svom browseru opcijom Text Size promeni veličinu slova kojima je sadržaj vašeg sajta prikazan na njegovom računaru (sem ako ne koristite neke napredne načine za kontrolu veličine slova na Web stranici, ali to bi nas neumitno na kraju odvelo na pitanja tipa ima li života posle smrti i da li su Štrumpfovi sami u svemiru, pa nećemo o tome u ovom serijalu...). Dakle, kod izrade jednostavnih Web stranica treba i to imati na umu (Slika 5). Uz fleksibilnu širinu kolona i tabela koje su kontejneri teksta čija veličina slova takođe zavisi od korisnikovih podešavanja, nemoguće je postaviti neka naročito čvrsta pravila, ili dizajnirati Web stranicu „pod konac”. Otrcana fraza da je Internet dinamičan medijum ovim dobija još jedan argument. Zato je najbolje ostaviti default vrednosti običnog teksta koji ima naziv stila Normal ili Paragraph. Iz istog razloga, za tipove naslova, međunaslova i drugih posebnih natpisa preporučljivo je izabrati default varijante stilova Heading 1,2,3... iz menija Format. Na taj način postiže se najveća verovatnoća da sadržaj dokumenta izgleda i na drugim kompjuterima onako kako ga vidite kod sebe. Jedino što se zasigurno bezbedno može menjati jeste boja slova. Kad malo odmaknemo s pričom, saznaćete i kako se izgled sopstvenog sajta proverava na drugim kompjuterima, sa drugačijim parametrima, pre nego što se njegovo postojanje obnaroduje. |